With this module we aim to make the periodic table more legible. Our design is drawing graphical connections between the rows of the periodic table and the energy levels and orbital models of the corresponding elements.
The Cross-referenced Periodic Table came out of our design research sessions that took place at Binghamton University physics labs in 2017. This module was a collaboration between me (art and design), Hilary Becker (classical archaeologist, BU), and a physics team led by Louis Piper that featured research assistants Todd Rutkowski and Matt Wahila. Software engineer Faizaan Khan is implementing a database-driven and browser-accessible version of this module.
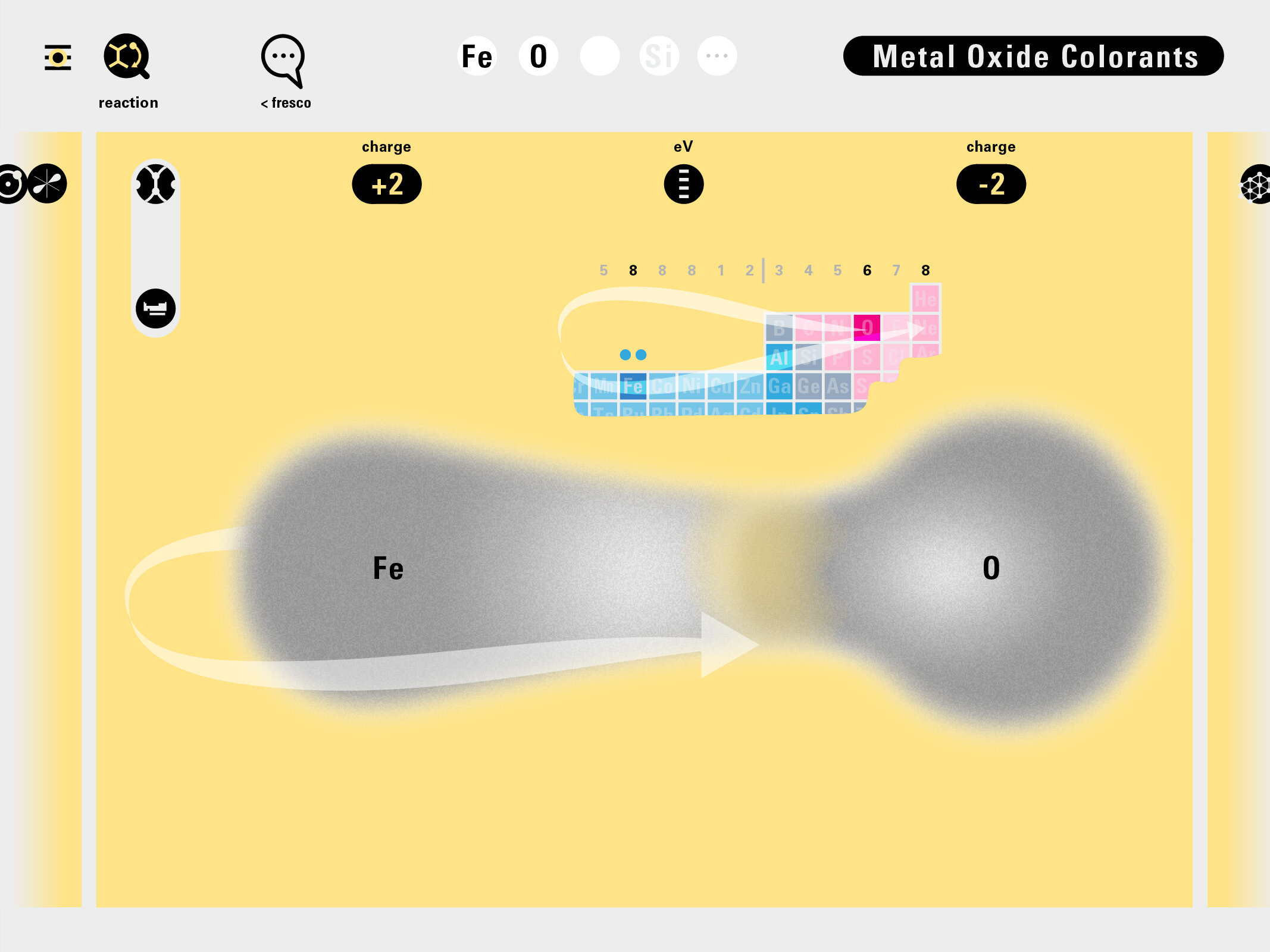
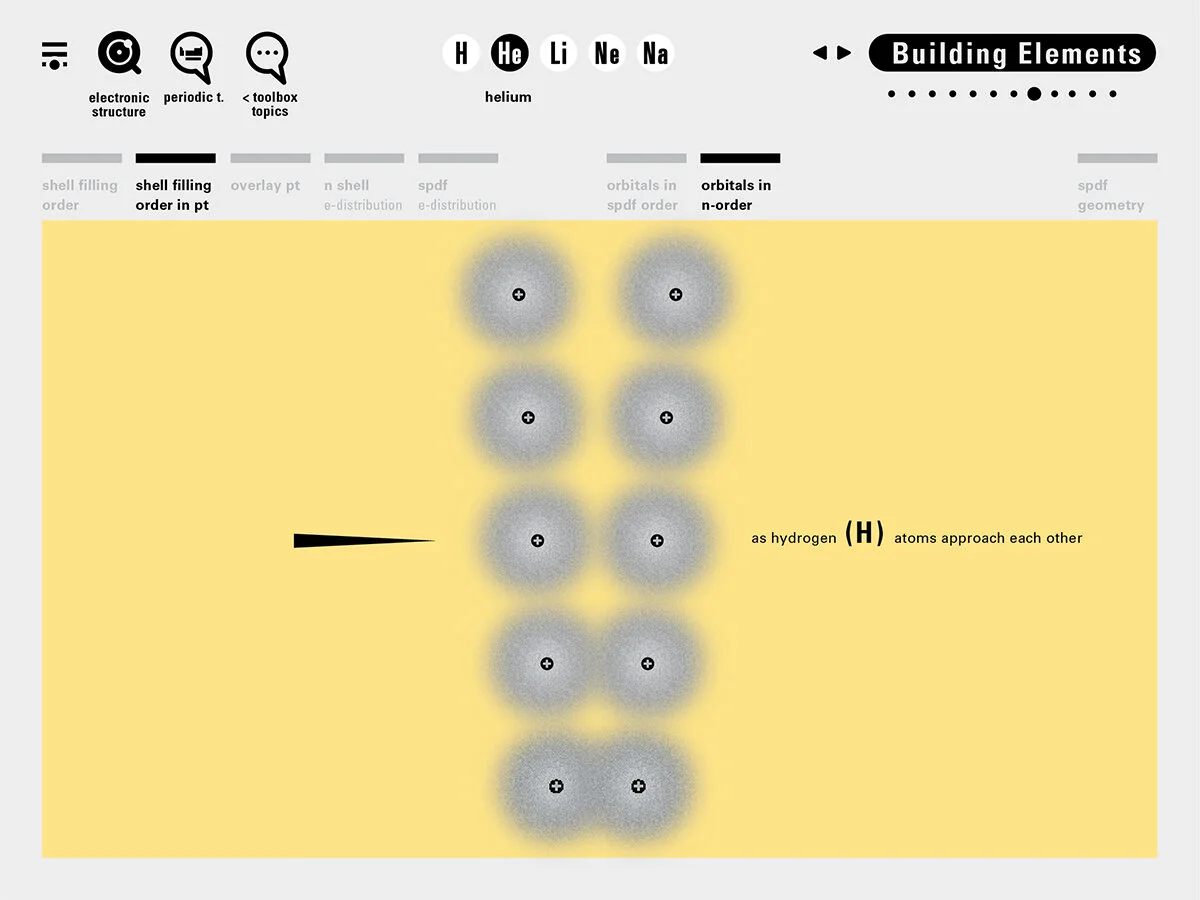
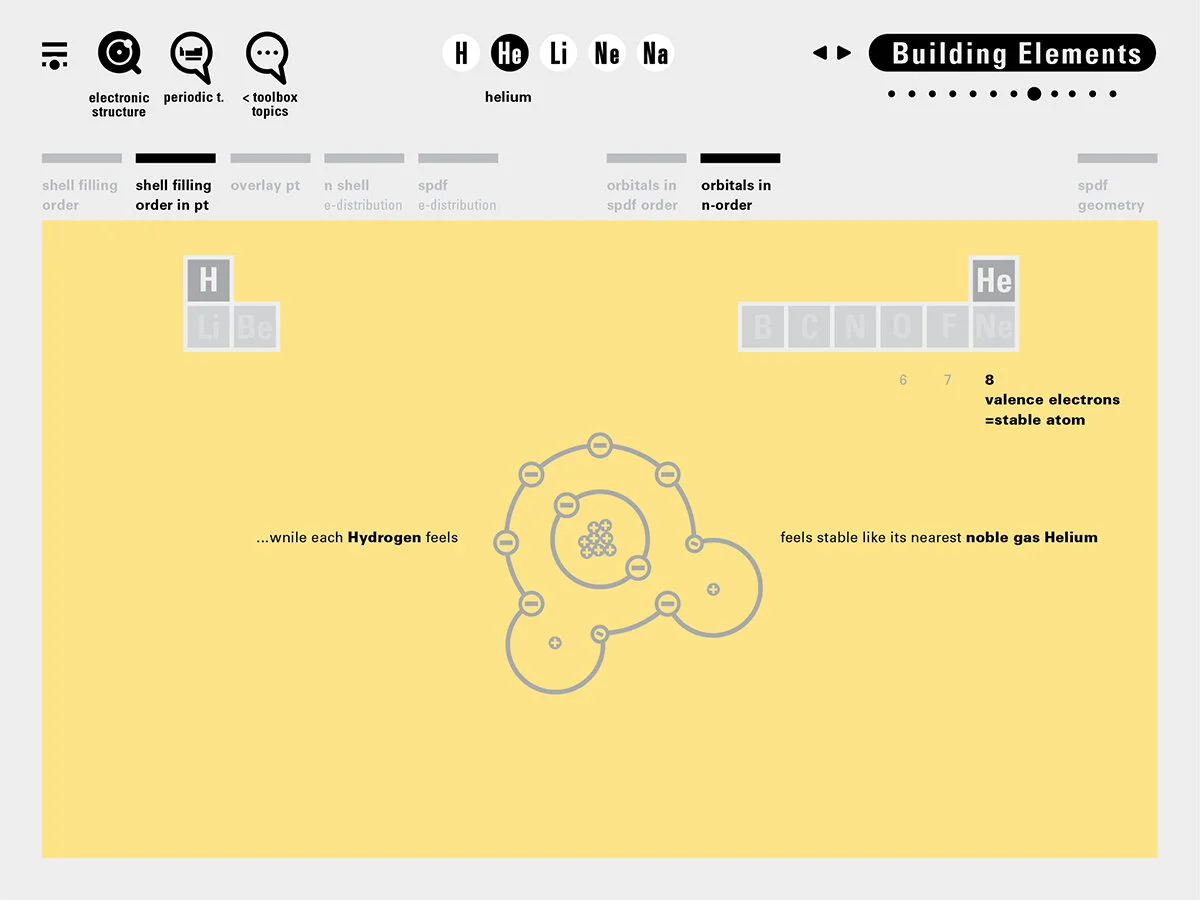
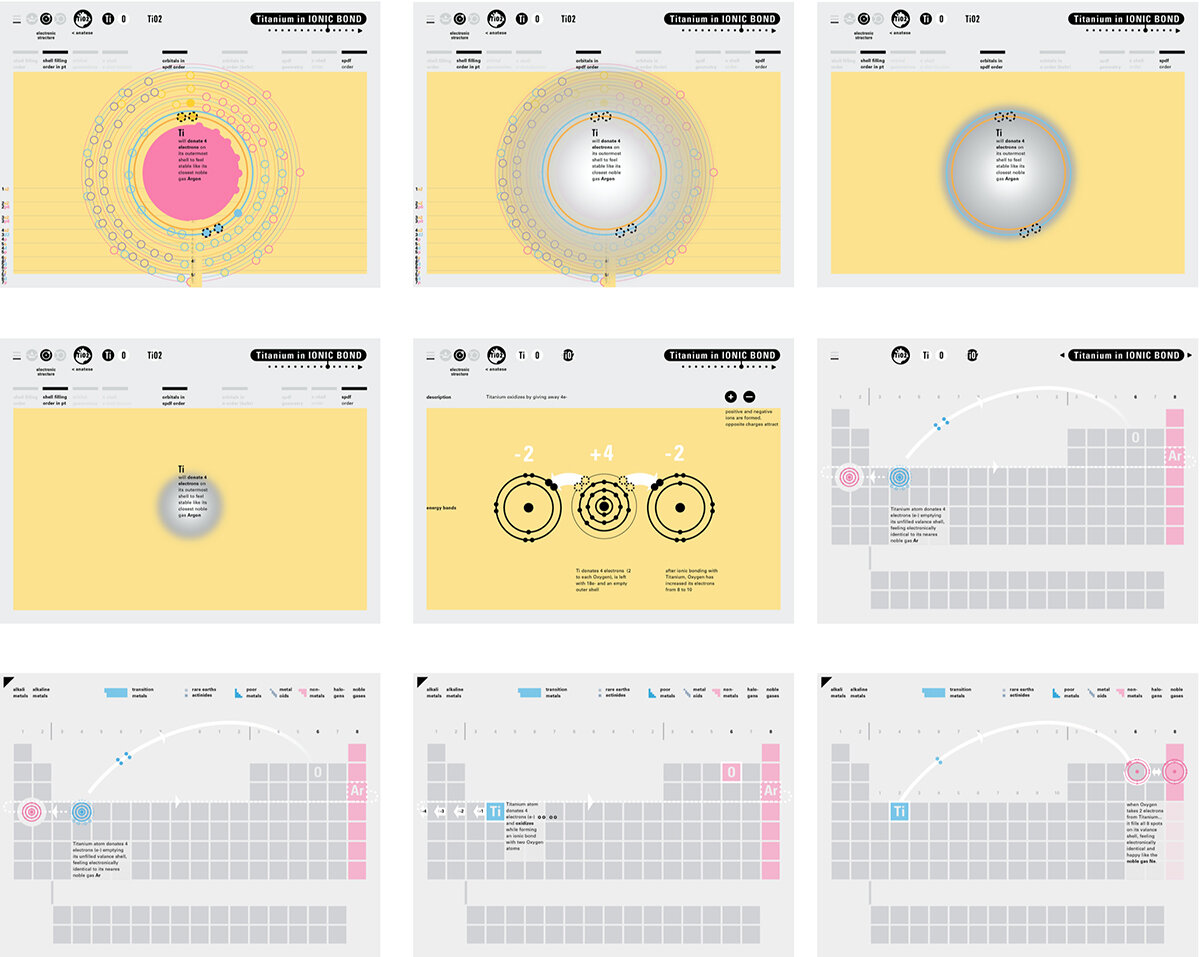
Louis Piper outlined a strategy for a design that would utilize periodic table’s rows and columns to tell the story of elements. Dr. Piper envisioned the last column of the periodic table to serve as its ‘spine.’ This last column would feature elements that are stable in electronic structure by virtue of possessing 8 electrons on their bond-forming outer shells. This view would encourage viewers to perform ‘electron counting’ in order to help them predict how two elements on the periodic table would bond.
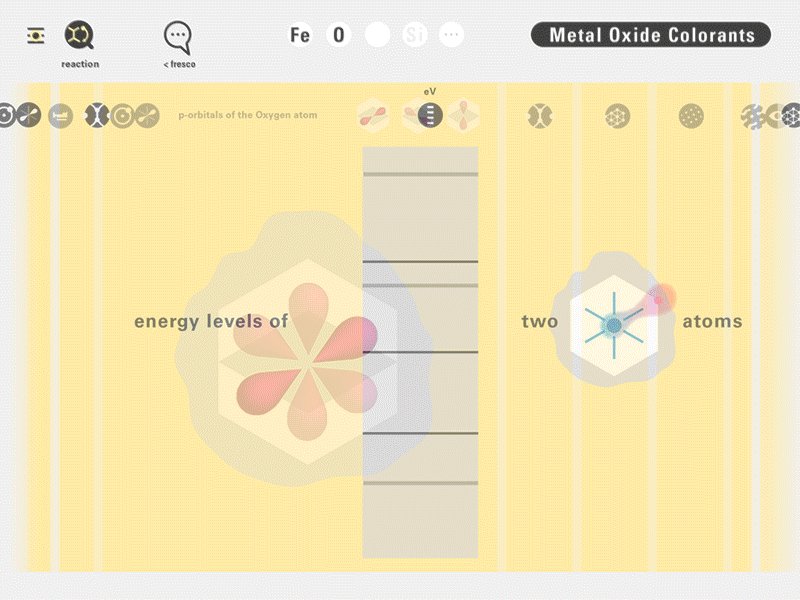
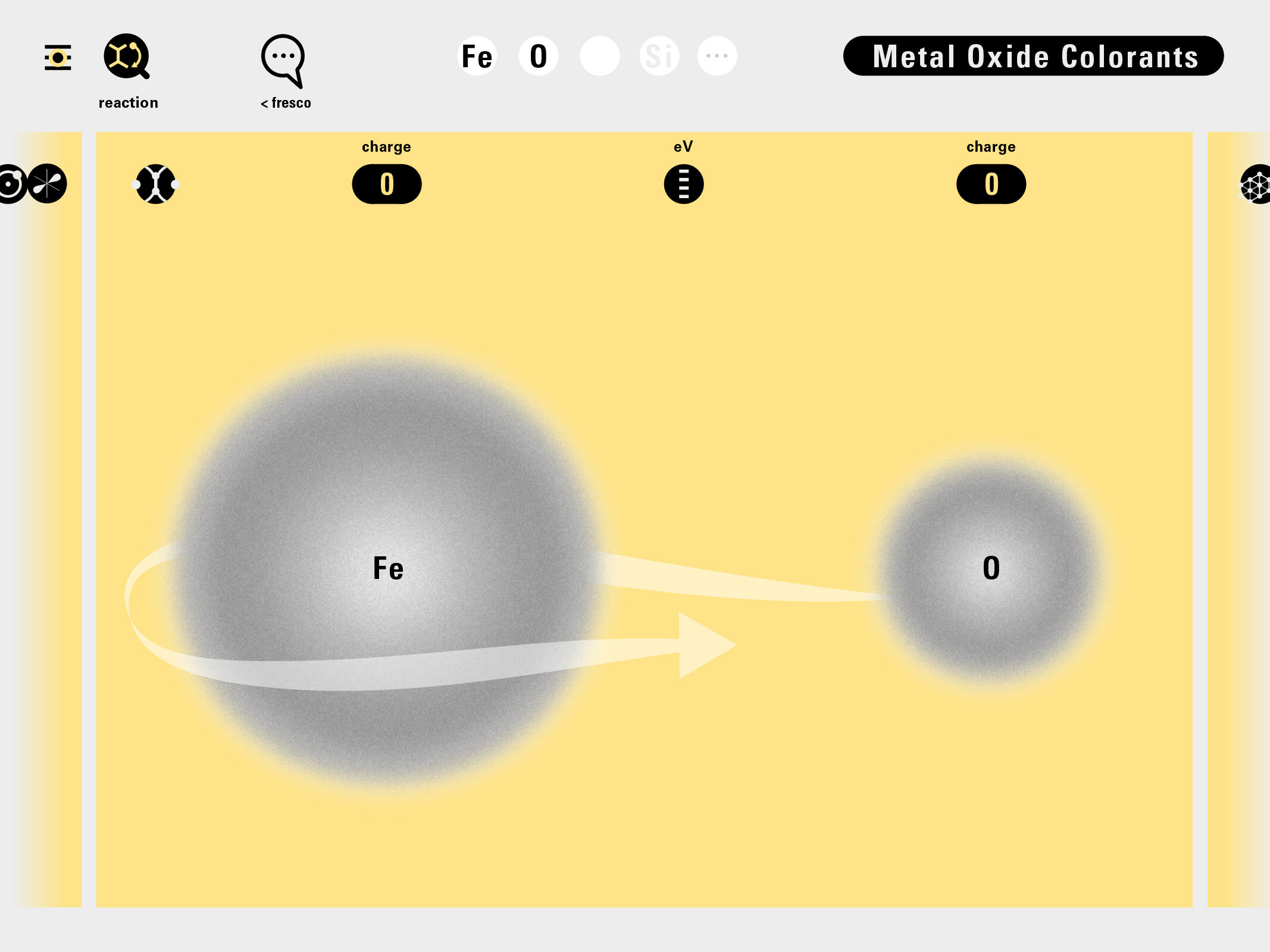
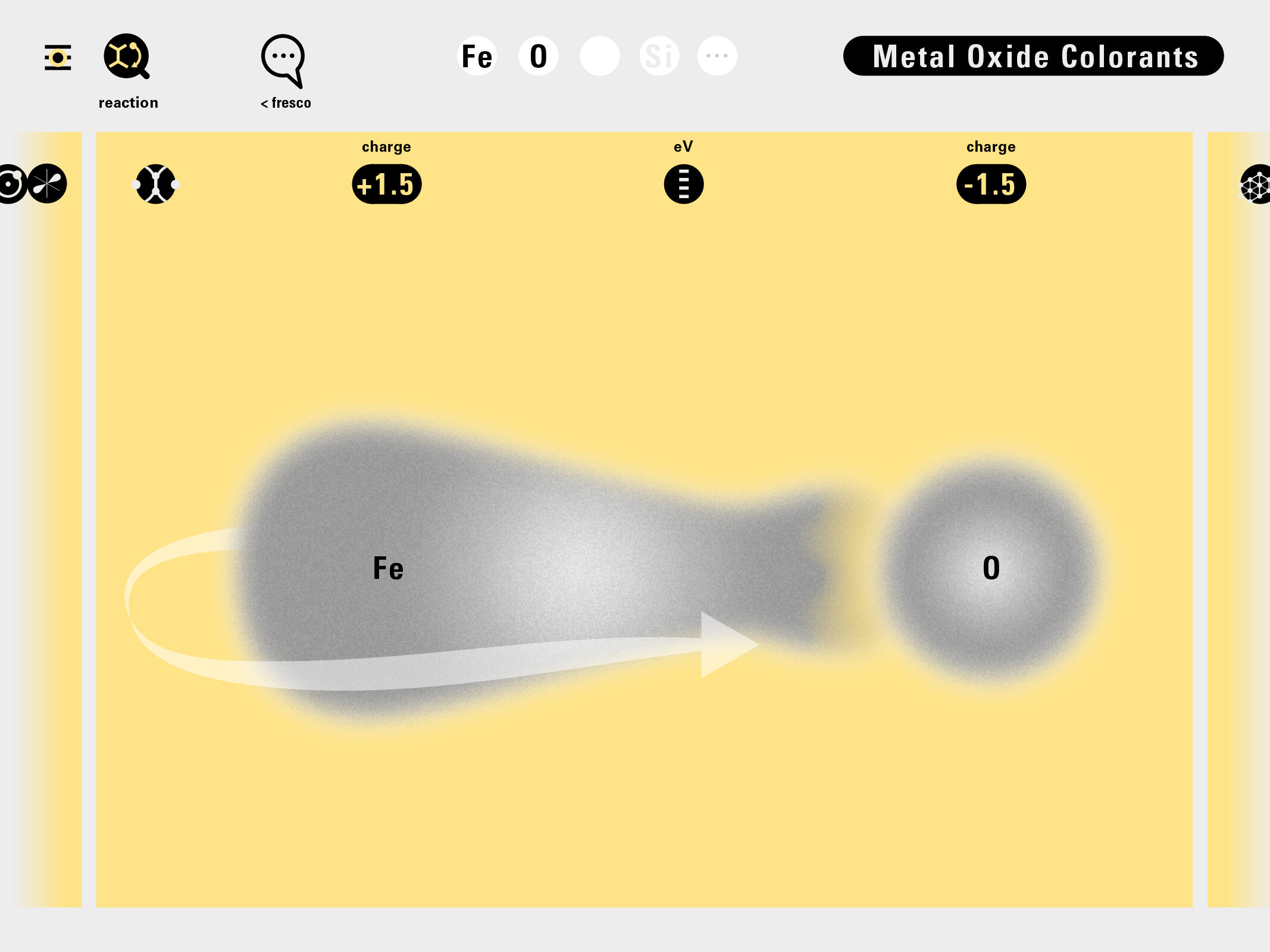
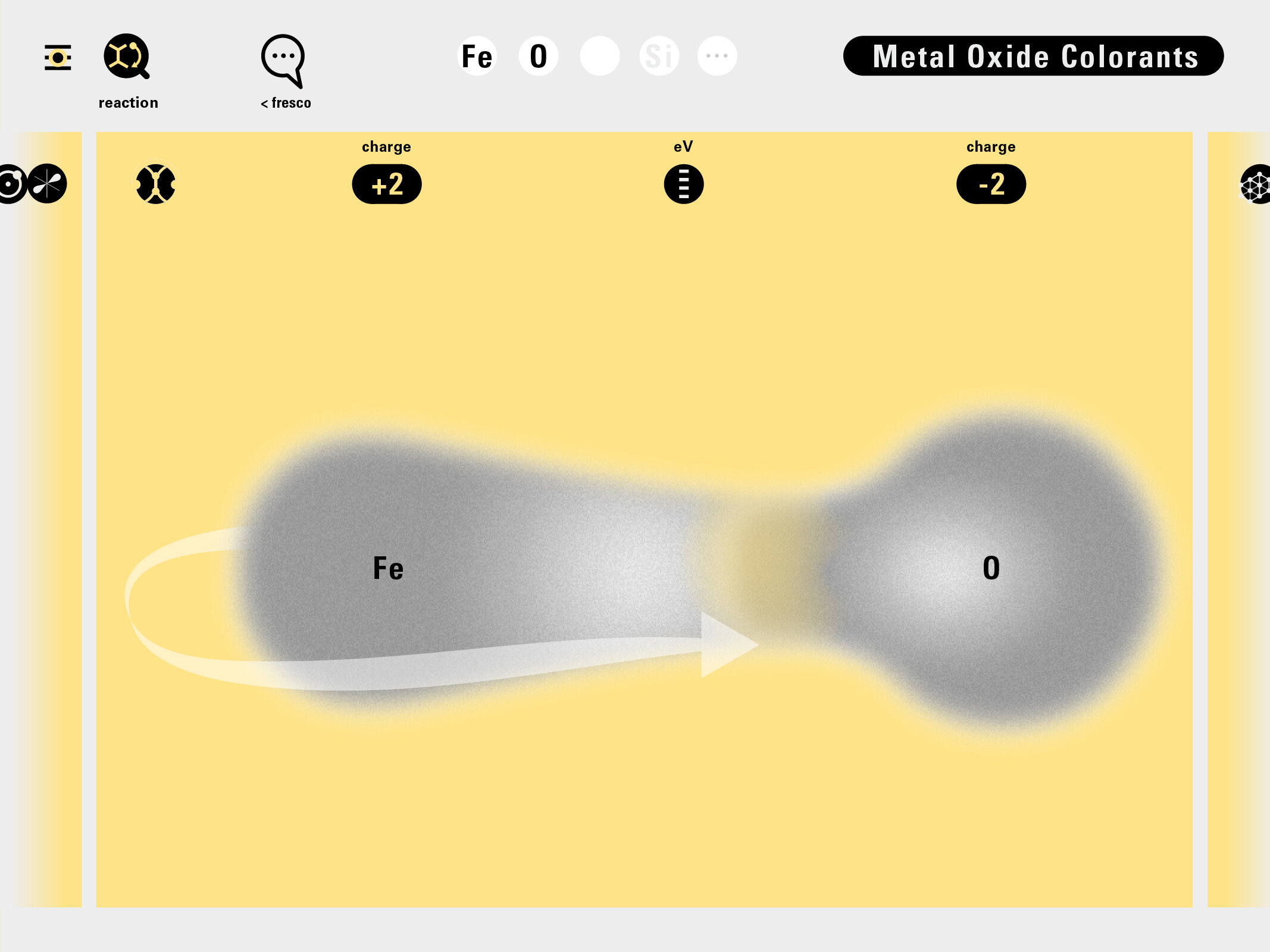
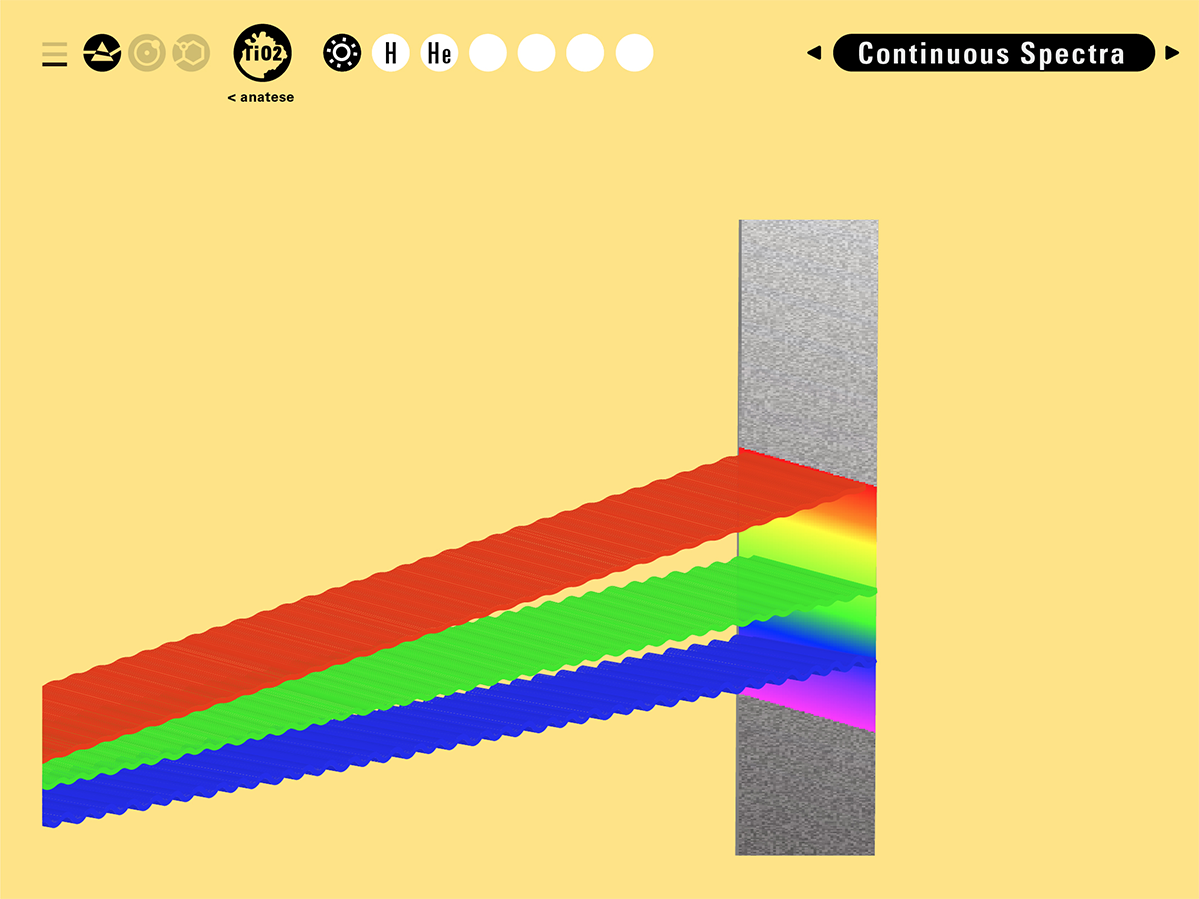
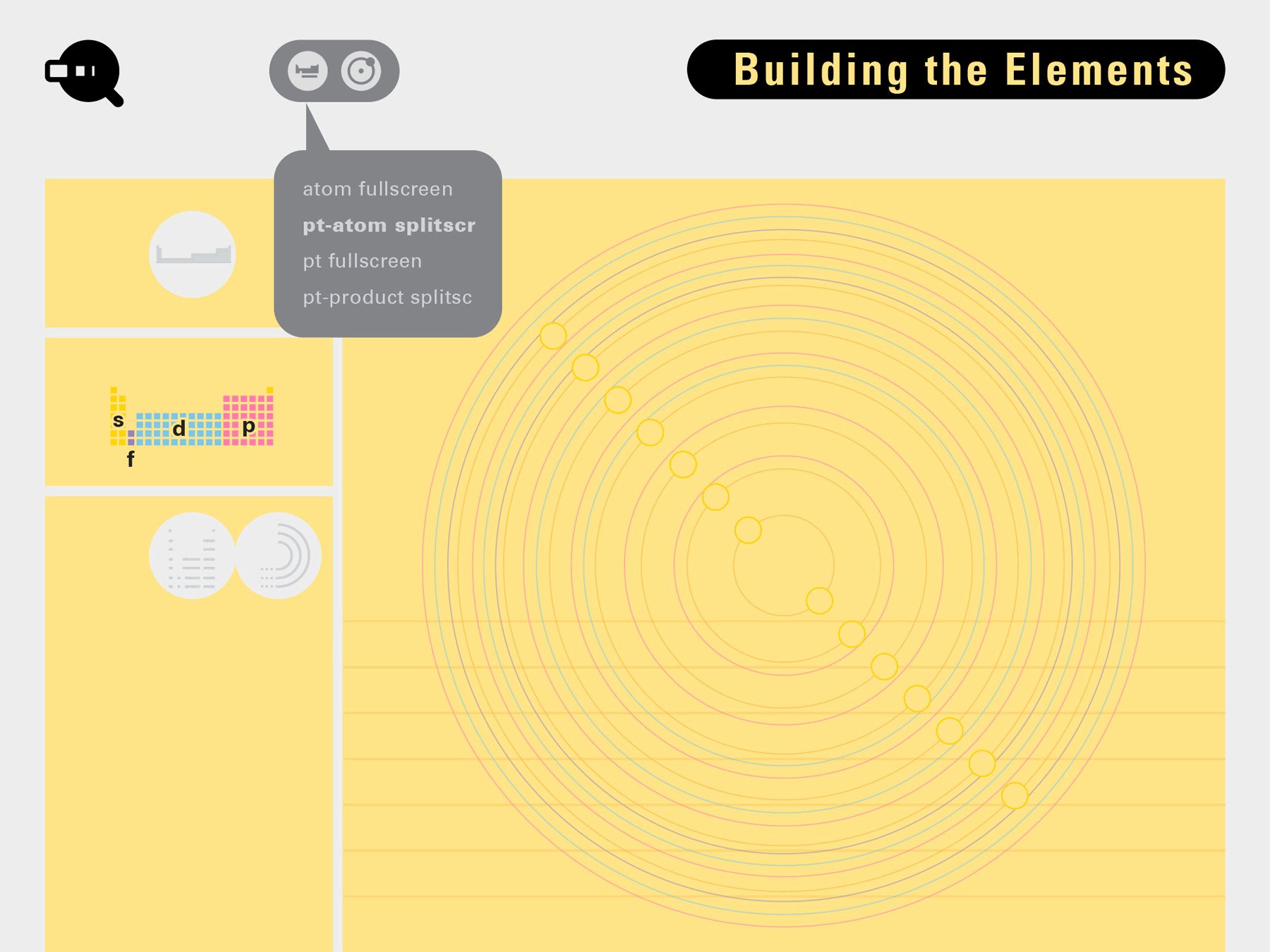
To this end, our first challenge was to reconcile three pictures of the atom: atom as an energy phenomenon, a spatial entity, and a conceptual entry on the periodic table. Our goal was to produce a ‘legible’ periodic table with which users could predict how an element would form and how two elements would bond into molecules. Learners would grasp the logic of the periodic table and its relationship with the Bohr model of the atom without need for memorization.
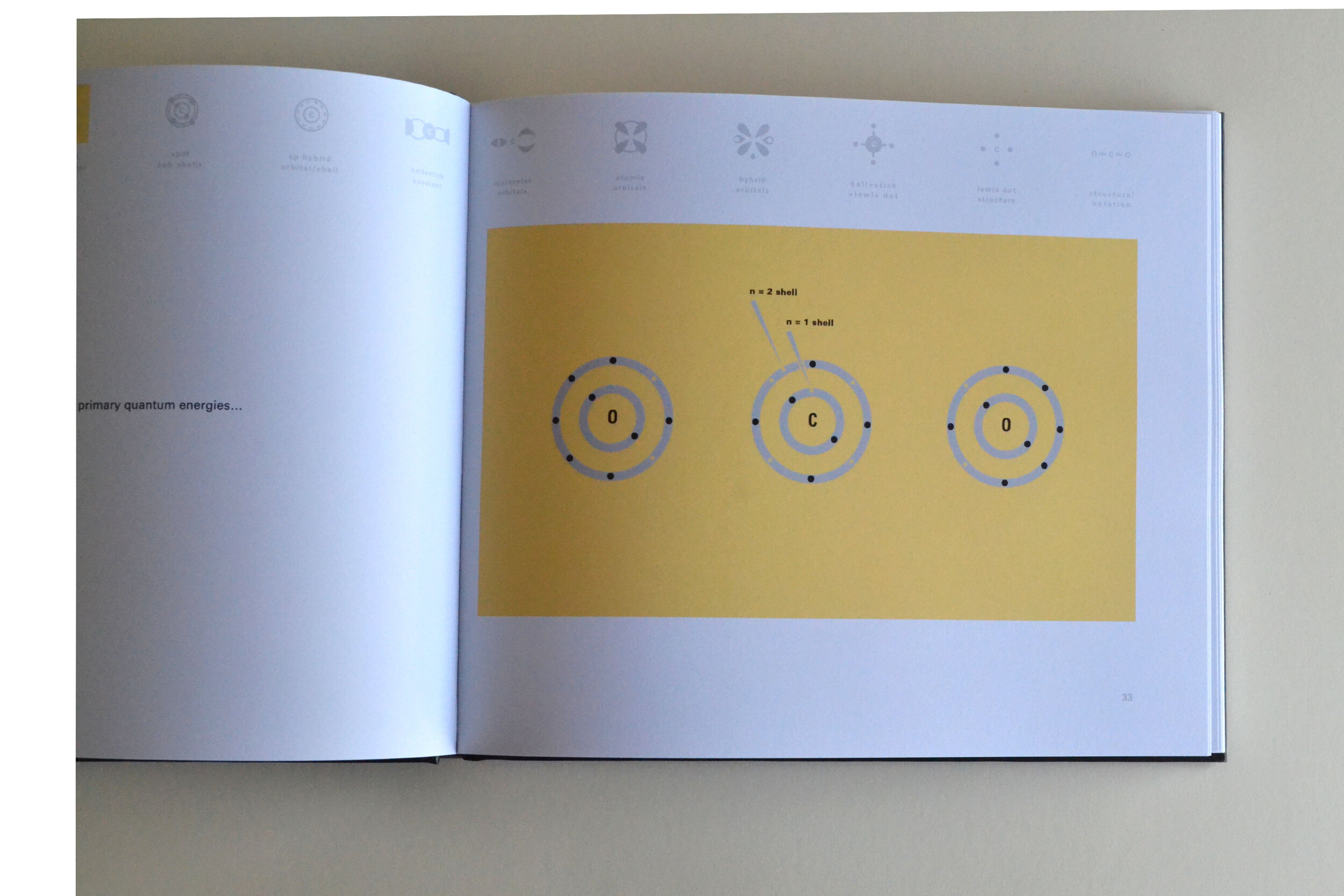
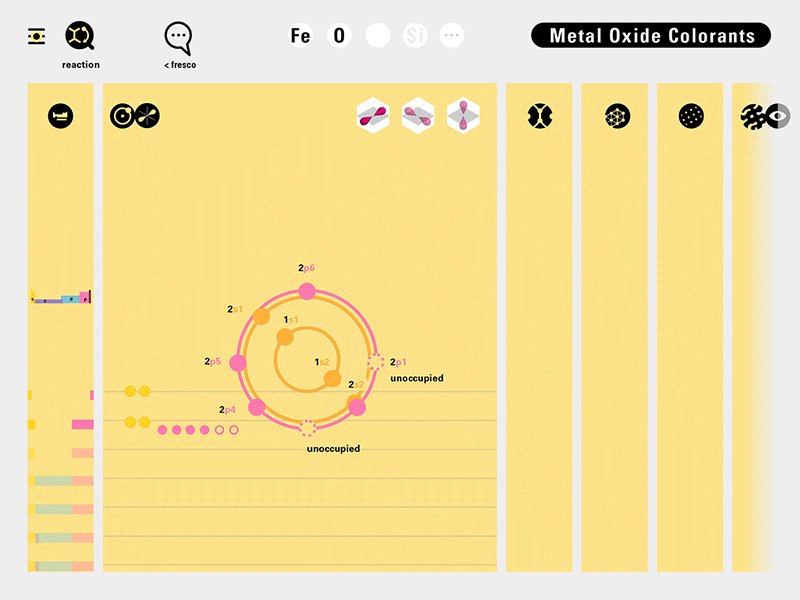
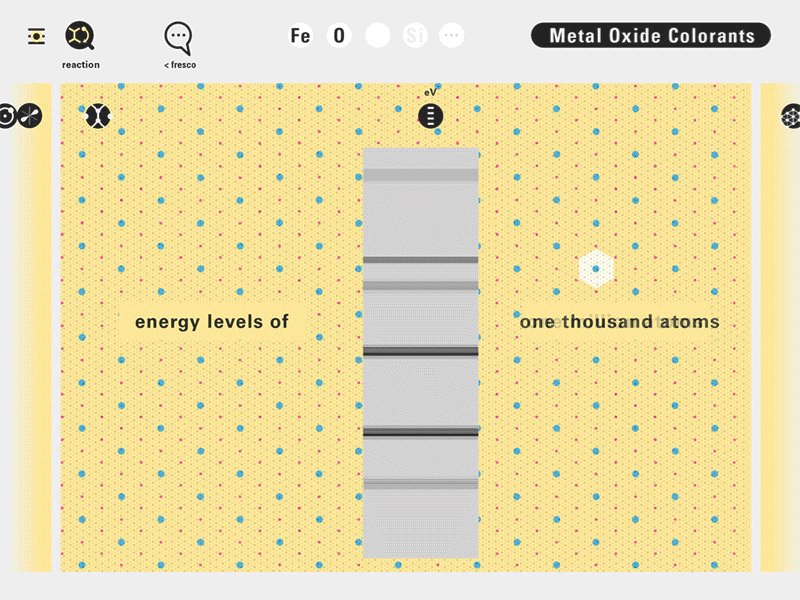
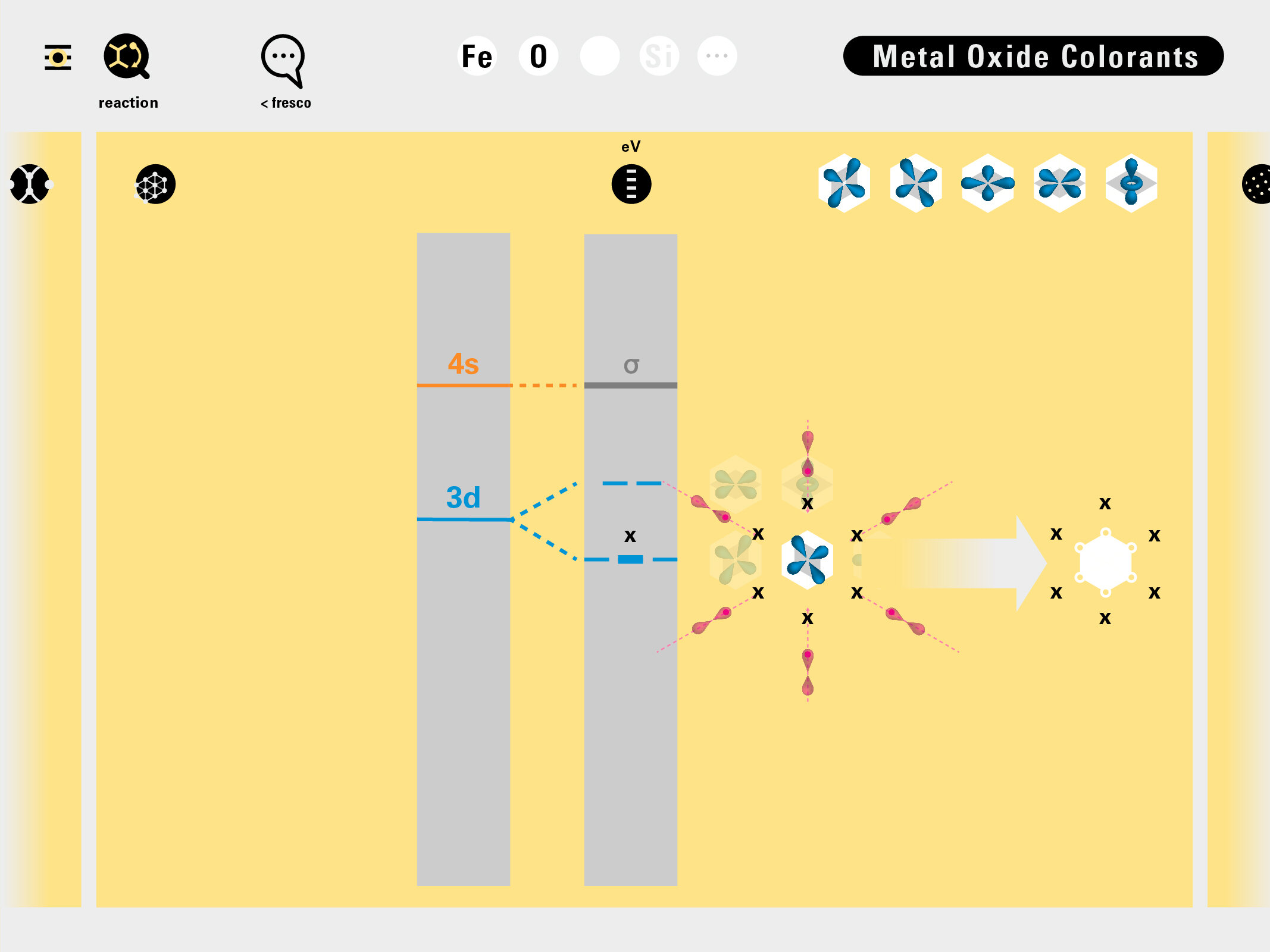
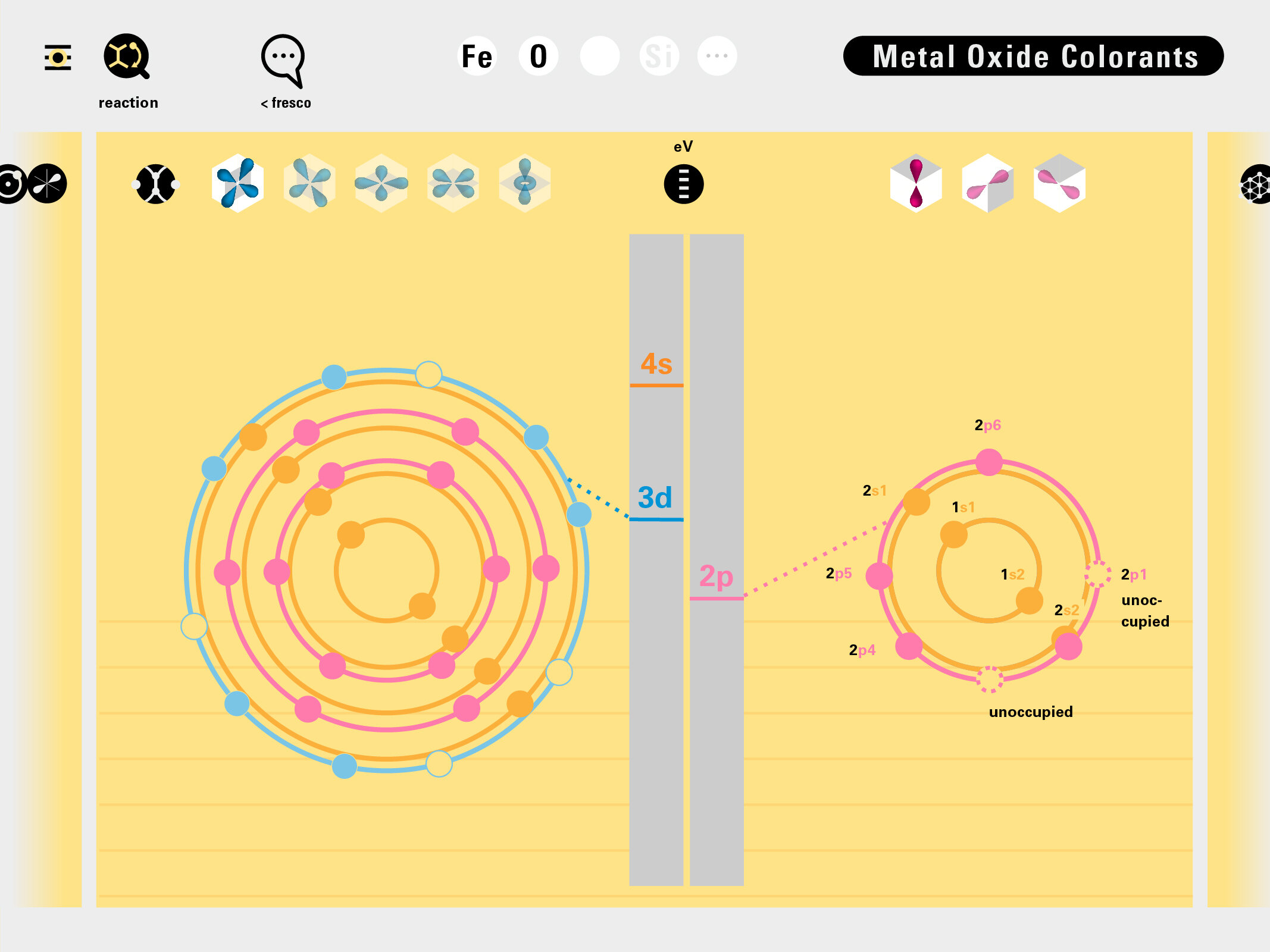
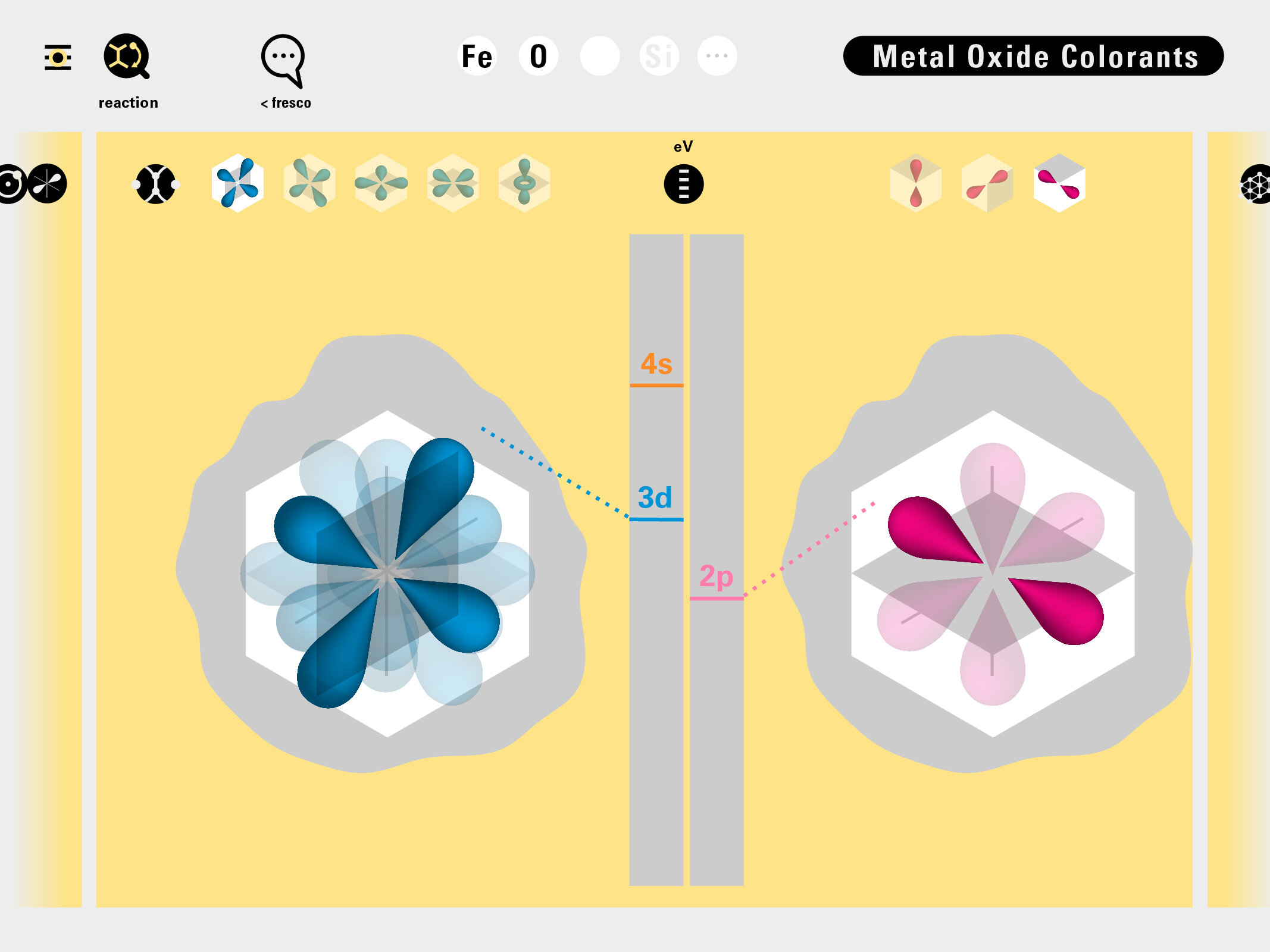
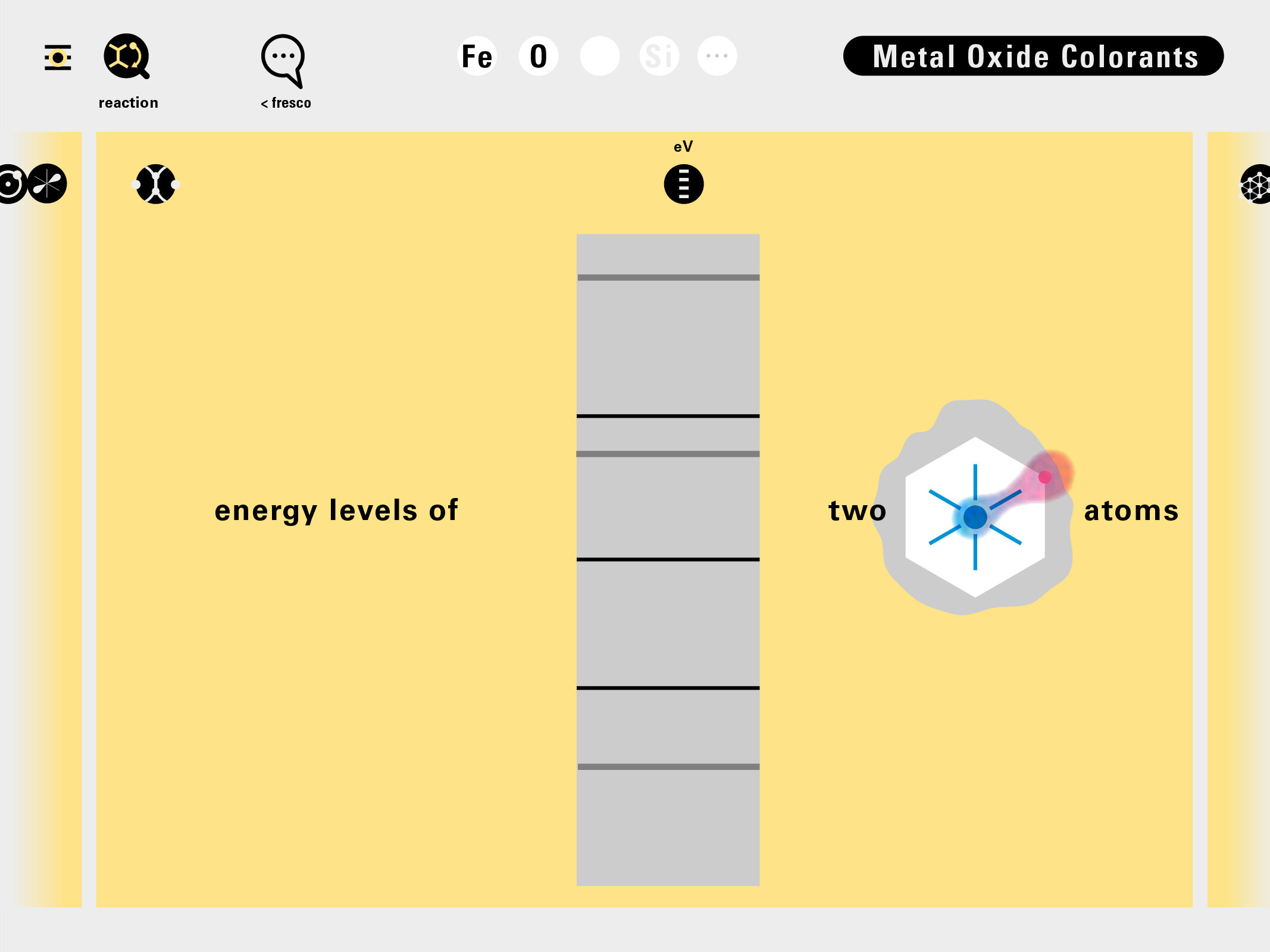
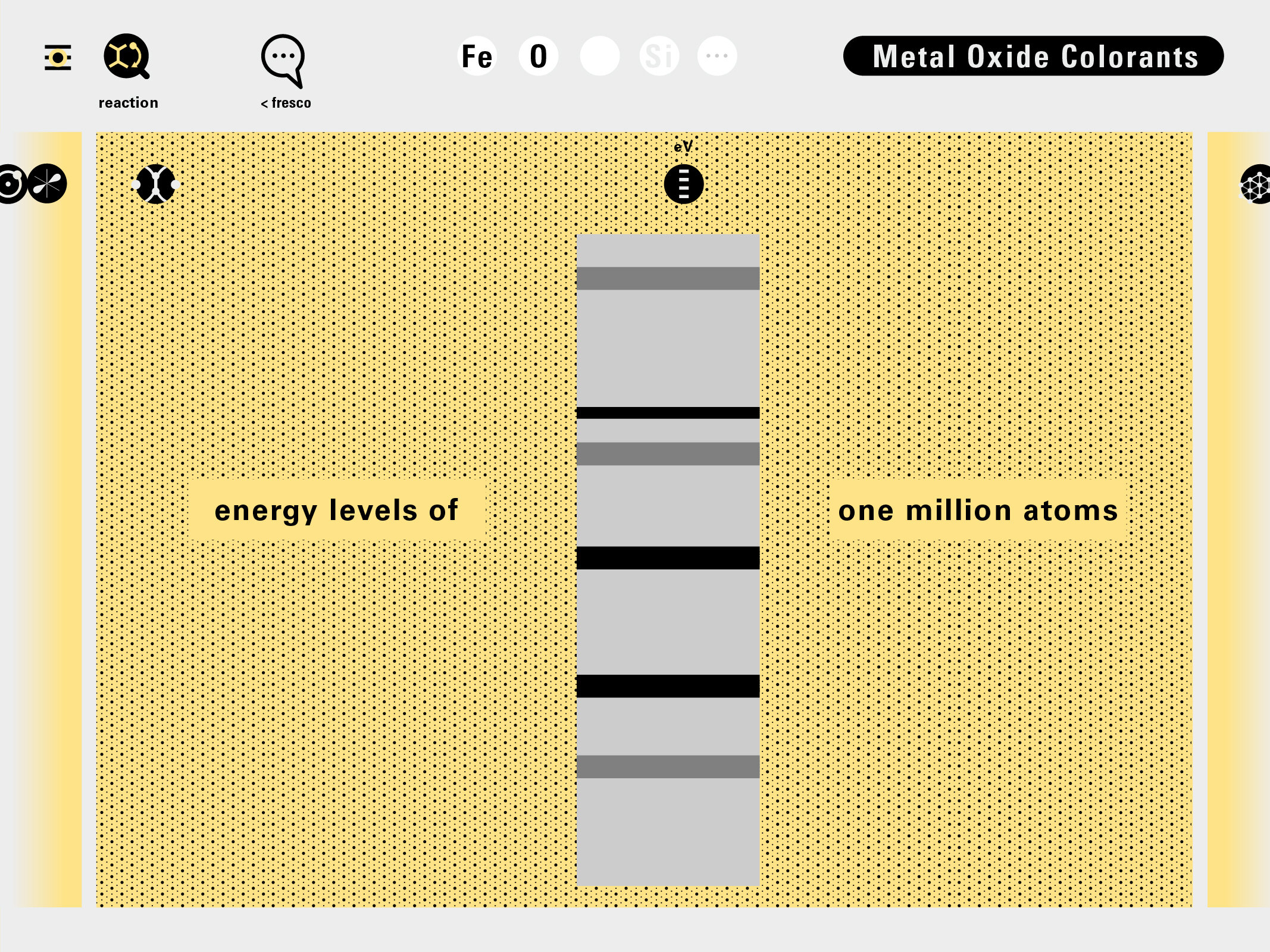
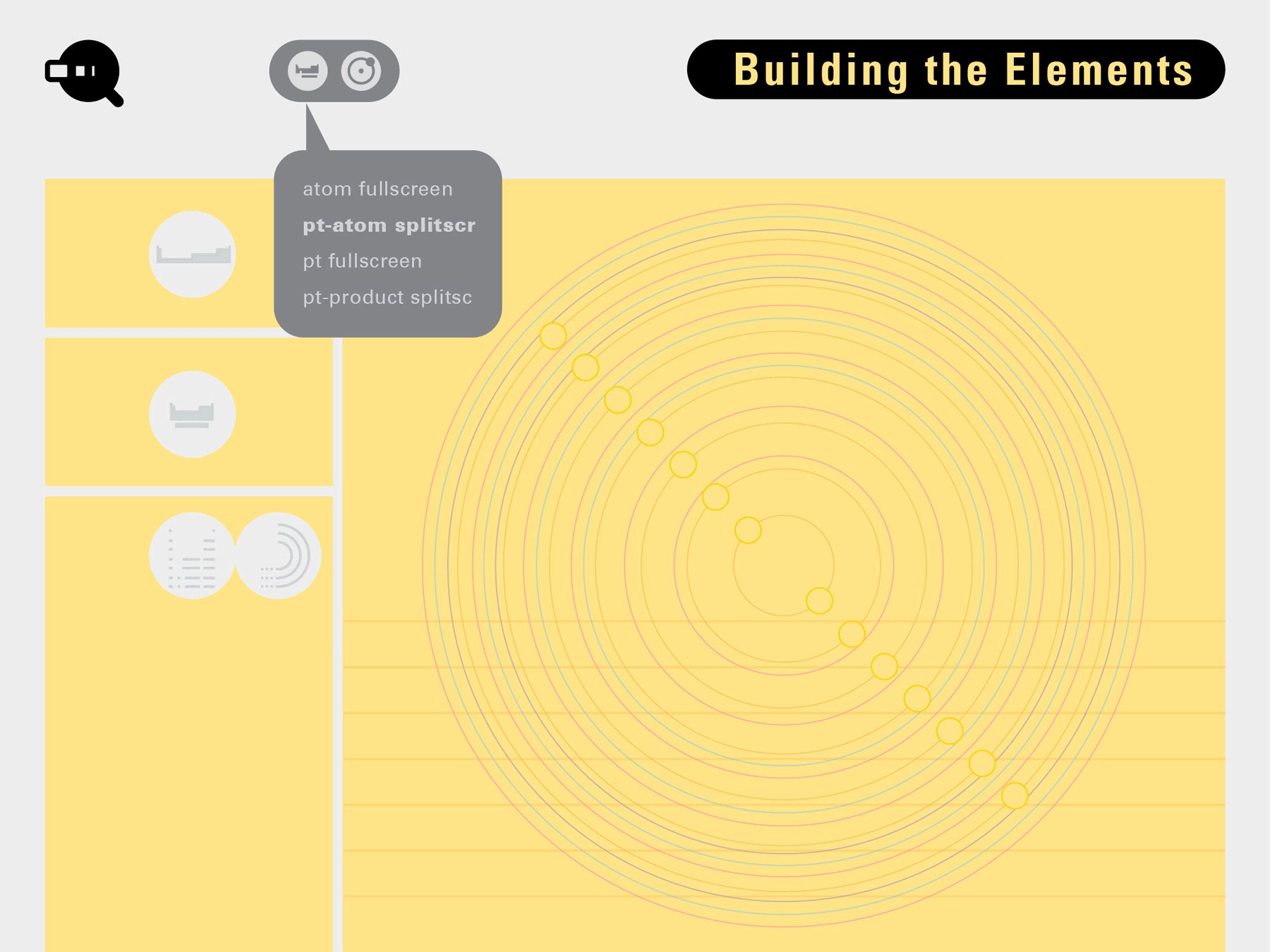
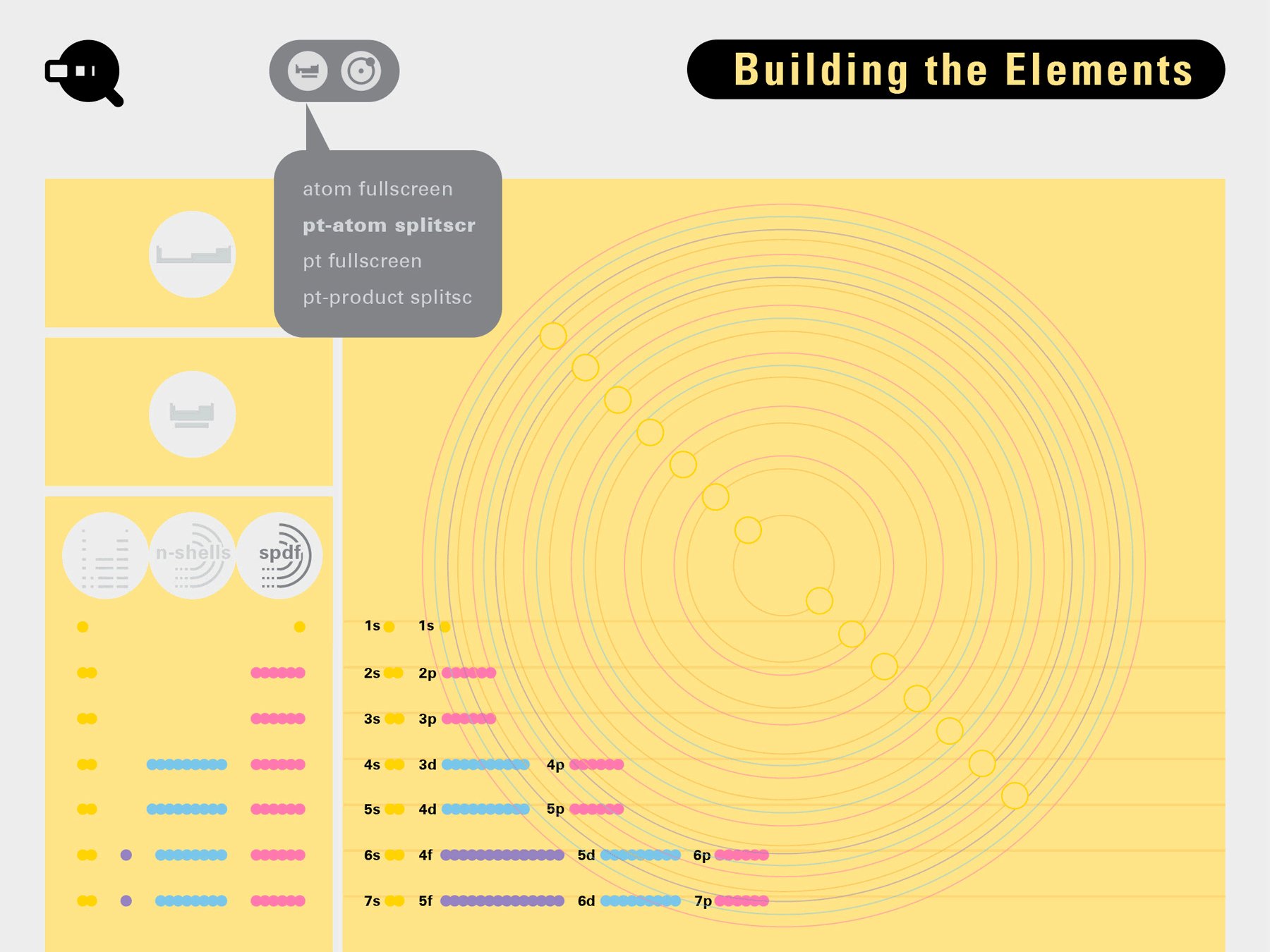
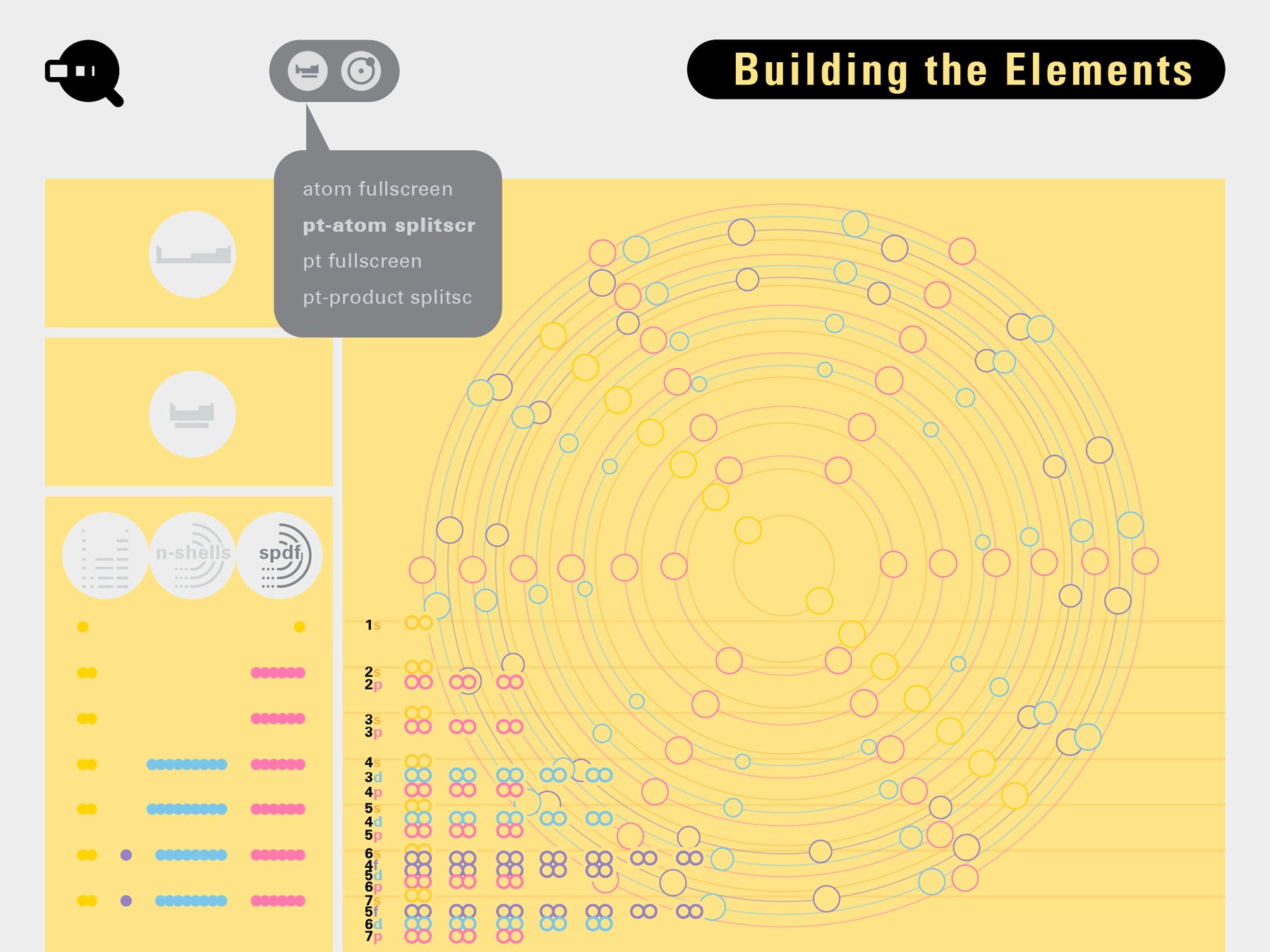
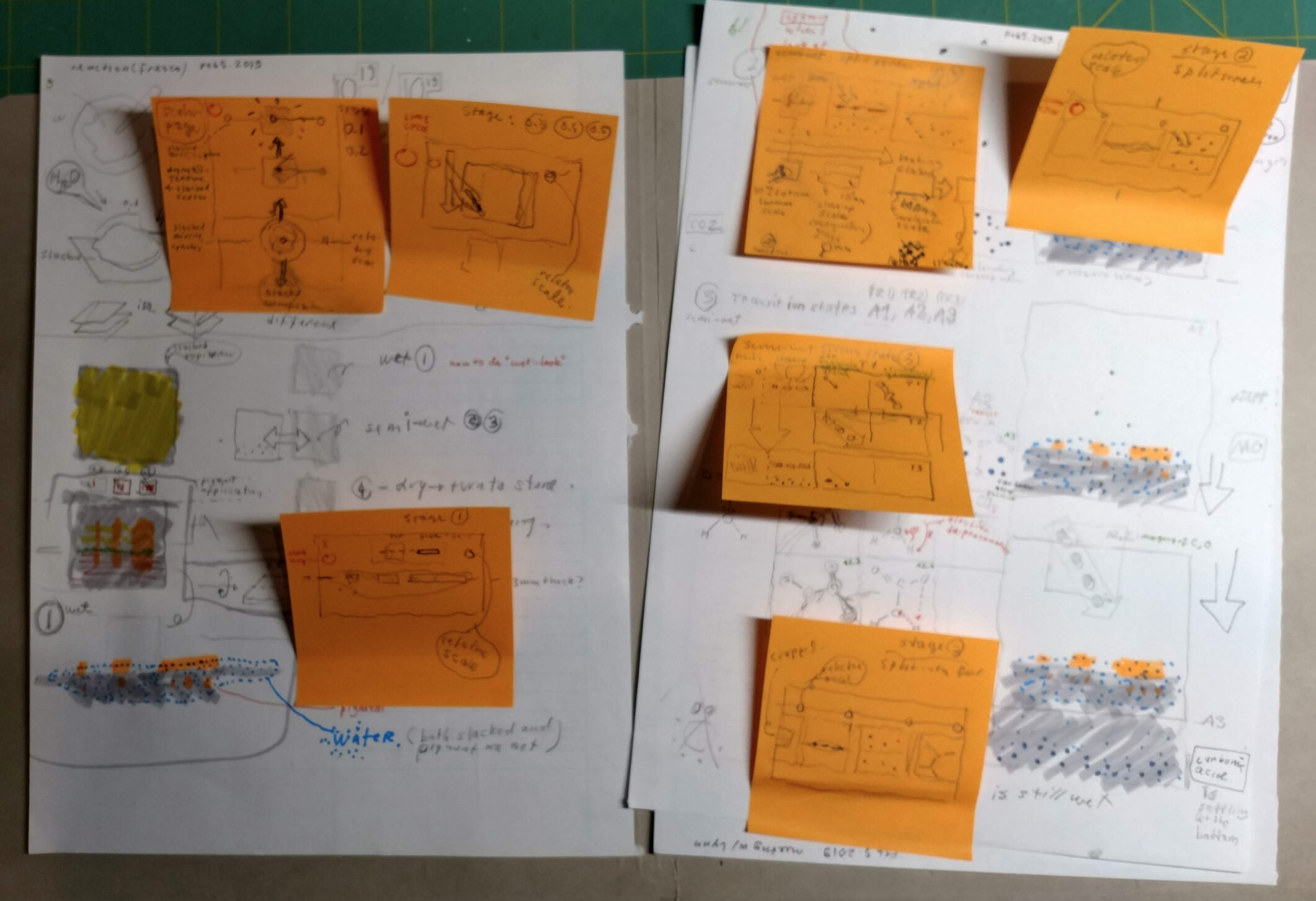
Todd Rutkowski and I conversed verbally and visually, on the blackboard and our notebooks, sketching back-and-forth in a feedback cycle that produced our design solution. We drew the purely hierarchical model of an element that represents it as stacks of energy values, and showed how this view paralleled with a simple spatial model of the atom (the Bohr model) that represents it as a bundle of concentric orbitals. Then, we paralleled both views with the rows of the periodic table where the element is situated. We can use this stage to show how larger atoms are built as they take on more outer shells, both in terms of primary and secondary quantum numbers. One can simultaneously view this progression on the periodic table (to the left) and on the energy band structure (juxtaposed on the Bohr-model).
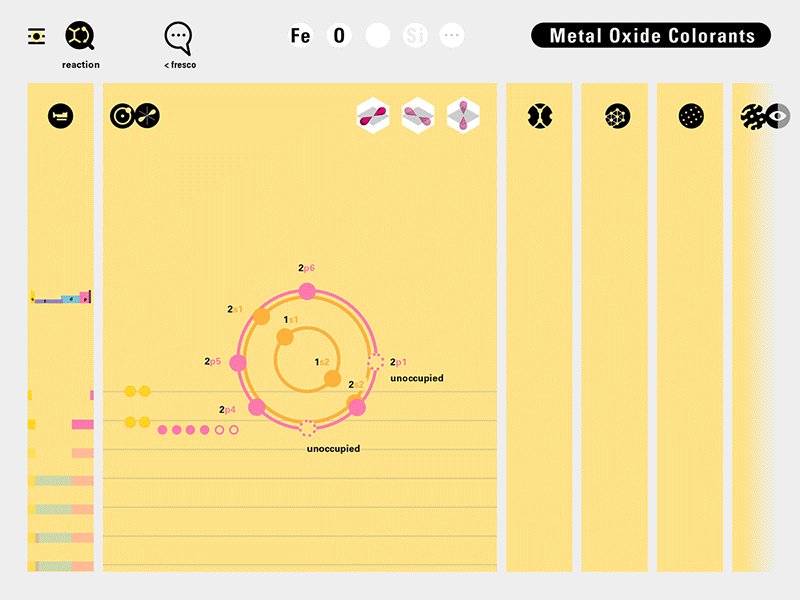
In an alternative view of our periodic table, users can look closer at how an element comes together as it struggles to balance its its negative outer shells (the electrons) with positive inner core (protons). This Bohr-model representation is paralleled with the element also placed on a periodic table row that hovers above the atom. On the same stage, viewers can count an atom’s number of bond-forming (‘valence’) electrons and see that number marking the column where the atom sits in. They can simultaneously count the atoms protons and see this marked as the ‘atomic number’ inside the periodic table cell. This is to say that a given row of the periodic table arranges elements from left to right in increasing order of an valence’ shell electrons.
I designed keyframes for this animation, while Jacklyn Chizner animated the designs during her summer scholarship in 2018 with advising from me and Kevin Lahoda.
Copyright © Louis Piper, Gökhan Ersan, SUNY, RF SUNY / 2017, 2018, 2019, 2020. All rights reserved. These Materials Matter digital infographics may not be published, reproduced, displayed, modified or distributed without the express prior written permission of the copyright holder. For permission, contact [gersan@binghamton.edu]